4. Plugin Interface
This will go over creating a user-friendly interface. There’s buttons, sliders, checkboxes, dropdowns, and all sorts of options. It also assumes you’re using the template, as the template automatically includes the ImGui GUI library we’ll be using. It also adds a file we’ll be editing
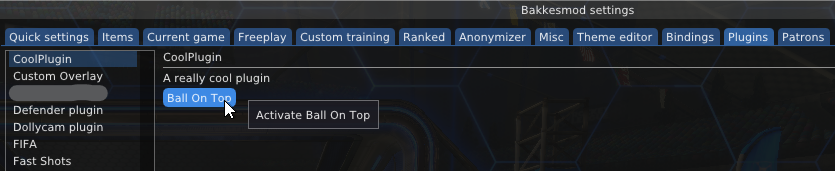
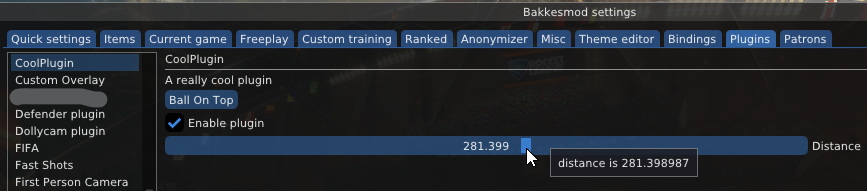
Yet again we have the CoolPlugin from Plugin Variables and we want to add a button to activate our cooler ball on top, a checkbox to enable cool, and a slider to choose the distance that the ball is placed from your car
First we need to uncomment some code in CoolPlugin.h
At the class declaration, uncomment SettingsWindowBase and RenderSettings
|
|
Now we can define those 3 functions to create the interface. We will put these in a new file CoolPluginSettings.cpp but they can be in any .cpp file that includes CoolPlugin.h, such as CoolPlugin.cpp
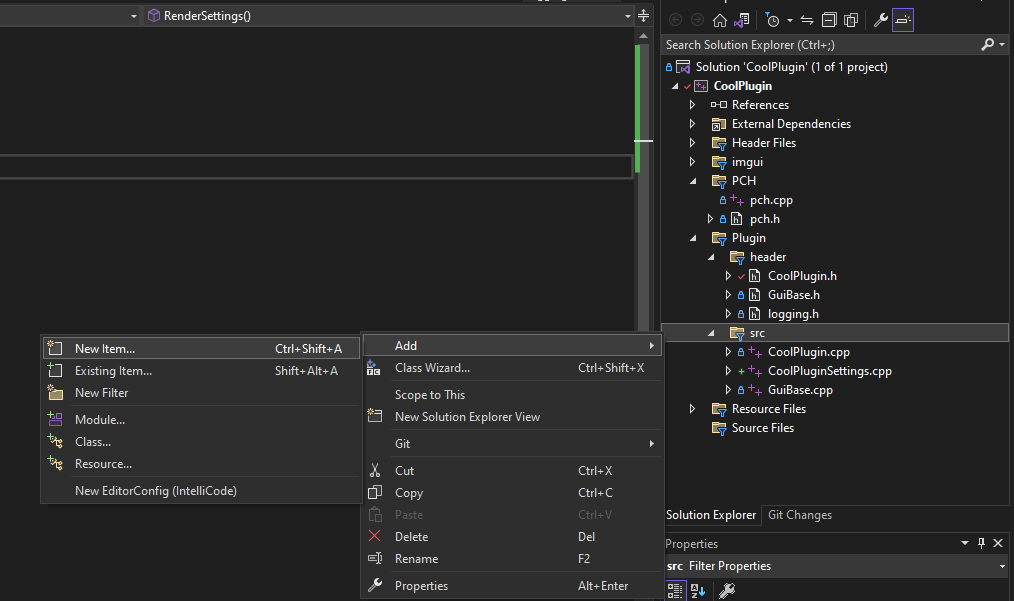
To add a file, right click the src (or any other) folder in the solution explorer, then add a new item

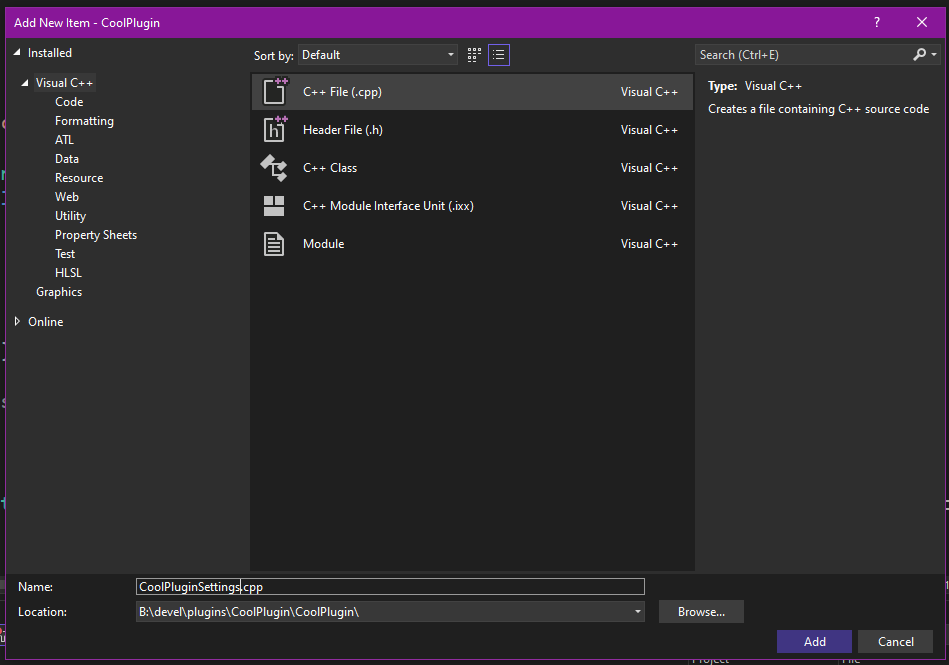
Add a .cpp file with the name of your choice.

In the file, make sure to include pch.h and CoolPlugin.h at the top
|
|
Now you can create the interface. We’ll start with simple text but this is what we’ll be modifying in the rest of this page
There’s a hugely important thing to consider with this function. Never call on or change any Rocket League / Bakkesmod values here. If you do, you will crash. It’s happening outside of the game, and cannot safely alter it. That means that if you have a CVarWrapper.addOnValueChanged() that alters the state of the game, it will be unsafe to use here
|
|
Lets start building the plugin interface. First we’ll have a button that’ll call CoolerBallOnTop. The button as well as most other interactable ImGui components has a boolean property. If it’s true, that means it’s been interacted with. So when the button has been clicked, we’ll use the cvarManager to call CoolerBallOnTop. But CoolerBallOnTop uses the ServerWrapper and alters the game. It’ll crash! We can wrap it inside gameWrapper->Execute(). We’ll also add hover text because why not
|
|

Now let’s do a checkbox for cool_enabled. First we need to get the CVar, then use it. The bool enabled is necessary, as the checkbox uses that to store whether or not the checkbox should be checked. You can’t just use the CVar
|
|
char * instead of std::string
You can easily convert between with std::string.c_str() and std::string newStringVariableName(char *)
|
|

We finally have a settings file using all of our CVars. There’s a load more things you can do with ImGui, but hopefully this is enough to get the right idea and get started. I hope that by covering these three elements I covered most of what plugins need to use. ImGui is complicated and most plugins don’t use it yet. Feel free to ask questions
Here’s the final code
https://github.com/ubelhj/BakkesModStarterPlugin/blob/plugin-interface/CoolPlugin/CoolPluginSettings.cpp
https://github.com/ubelhj/BakkesModStarterPlugin/tree/plugin-interface/
And here’s a useful interactable imgui demo
https://pthom.github.io/imgui_manual_online/manual/imgui_manual.html